
Purdue Math Alliance website redesign
Client: Purdue Department of Mathematics
Role: Designer and Developer
The National Alliance for Doctoral Studies in the Mathematical Sciences, also known as the Math Alliance, is a national community of mentors and students. They also have a yearly conference called the Field of Dreams. Eric Hassenplug and I worked with David Goldberg, the executive director, and Rebecca Lank, the program manager, on this project.
Eric and I met with David and Rebecca in March to talk about redesigning the Math Alliance website and moving it from WordPress to Cascade. The WordPress site had become hard to manage, updating the homepage was difficult and there were data storing limitations. In addition, the site had many functions and forms, but not all of them were used. David and Rebecca were also interested in getting more funding from Purdue University (its administrative home) but needed to balance that need with their university and industry partners. We discussed the Purdue branding guidelines and showed them several websites operating under a similar model; funding from multiple sources. The initial project deadline was September 1.
Eric and I divided up the project. He exported the WordPress site content into Cascade and built the mentor search, schools, and graduate program group functions into a new Math Alliance application. I did the site research, reviewed the analytics, redesigned the website, and wrote the site documentation. The project went through several large phases:
Information gathering phase
I analyzed the WordPress site, starting with the primary and secondary level pages. I also began thinking about the homepage redesign, site navigation changes, and making the site more accessible and usable.
I reviewed the analytics data and made a list of questions:
- What are the top pages? Landing pages? Exit pages?
- How long do users stay on the site? What areas do they go to?
- Which platforms and browsers do people use?
I expanded the analytics search to 6 months and gathered information. The results informed me what improvements I should make to the homepage and site navigation. I also asked David and Rebecca what the WordPress site was lacking.
Design phase
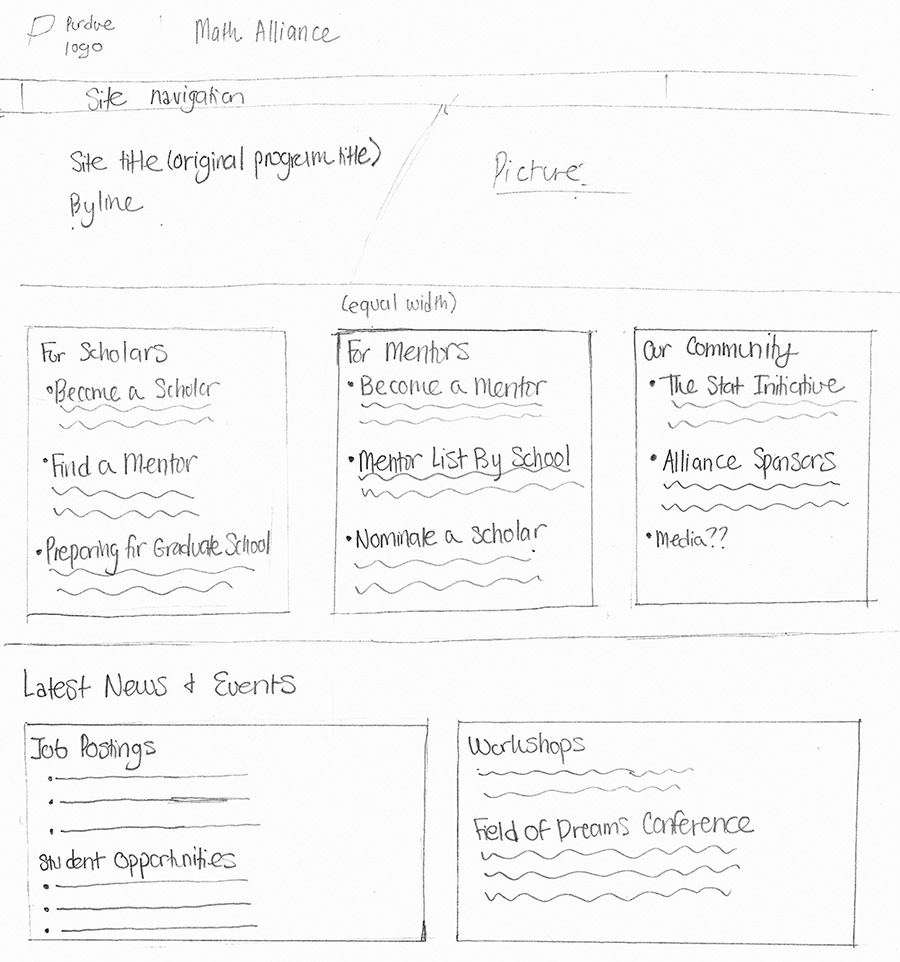
I looked at many Purdue websites for inspiration. David and Rebecca requested feature sections on the homepage and additions to the site navigation. Using the analytics data, the site design research, and the client feedback, I sketched the homepage layout.

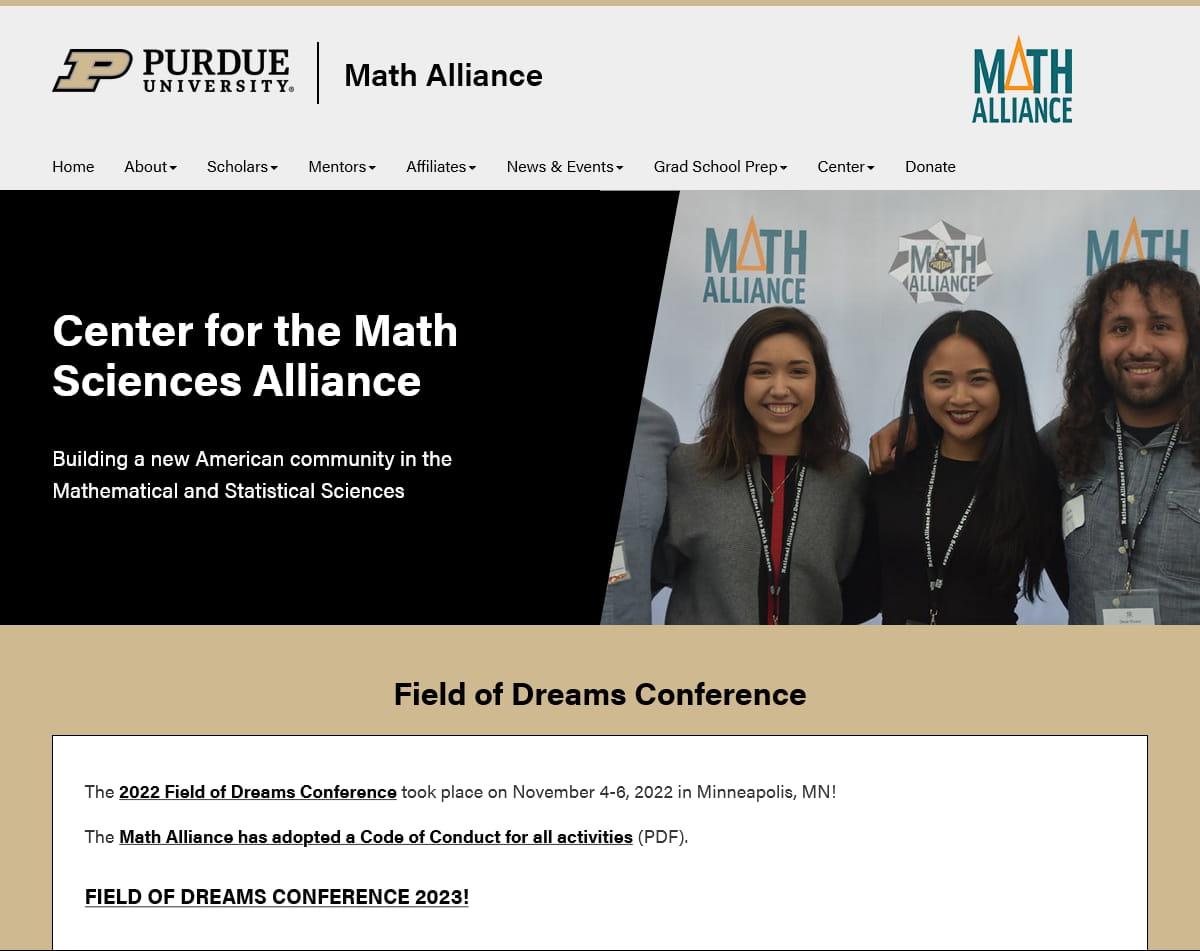
Then I built it, made it responsive, and checked for cross-browser compatibility. I also started designing layouts for the other pages.
Development phase
In May, Rebecca sent us detailed information on the site's functions. I began converting the primary pages to the new design. Eric and I met with David in early June and discussed the homepage redesign, the redesigned primary pages, and the mentor search function. The design was approved and several changes were requested, including:
- Adding the Math Alliance logo to the site header.
- Adding a page that lists the Center Sponsors and including its link in the site navigation.
I implemented the requested changes and began working on the rest of the site. Rebecca also sent a wish list of changes. Where feasible, we incorporated her requests. For example, she wanted a different layout for the sponsor page. I also found an additional function - the schools affiliated with the Math Alliance. I notified Eric and he started building it. I also recommended several accessibility, usability, and SEO improvements to the mentor search function.
I asked Rebecca and David additional questions about the site design, various site components, and processes. With this information, I made the site easier to update, improved the SEO, and cleaned up the site. I also wrote detailed Cascade documentation.
Eric and I met with Rebecca on August 11 to discuss the project status. We suggested two dates for the website launch: September 1 or after the Field of Dreams conference in early November. David and Rebecca needed to focus on the conference, so the site launch was delayed.
With the extra time, additional changes were made, including a sitemap page, a new homepage section featuring the conference, and updated site navigation. Rebecca requested converting the Graduate Program Group pages to a function. Eric built it and connected it to the schools and mentor search functions.
In mid-October, I emailed David and Rebecca about a proposed site launch of November 14th. David approved it, so I coordinated the website launch with Eric. The new site was launched on time. I sent David and Rebecca documentation for Cascade, the Math Alliance application, and its functions. The redesigned Math Alliance website is more accessible, responsive, searchable, and usable. It is also more aligned with David and Rebecca's goals and easier to maintain.
Note: the image below is from the previous website design.